Week5
需求如下:
制作磁贴
- 要求使用标准的处理 XML DOM 方式创建动态磁贴
- 要求采用 Adaptive Tile (覆盖至少 small、medium、wide)
- 实现效果:要求每添加一条项目,磁贴能进行更新,并且更新的内容循环展示
App-to-App communication
在 MenuFlyoutItem 中增加 Share 选项,点击后相应条目能以邮件方式进行共享(不要求动态共享图片)
磁贴Tile
磁贴是 Windows 10 提出的新概念,应用可以在开始菜单拥有一个磁贴,用来展示一些概括内容或提供一个快速启动入口。主要利用两件事:一个 xml 文档构造磁贴,一个 cs 文件指定展示内容。对于磁贴的 xml 文档,在 Notifications Visualizer 软件有模板,这里我们就直接复制粘贴啦。
直接看代码还是很容易看懂的,不同的 template 绑定一个磁贴样式,然后其中的内容可以被 cs 代码更改。对于背景图和 item 图片可以看宽屏状态下的代码。我们可以指定图片为背景图,然后对于 item 图片,可以在 group 中划分一个 subgroup 来存放。
1 | <?xml version="1.0" encoding="utf-8" ?> |
cs 代码如下。这里处理的方式是很不优雅的。学过 web 的同学,肯定知道,这相当于代码之间的越界。其实可以考虑使用绑定的方法来实现。
1 | private void Tile_Click(object sender, RoutedEventArgs e) { |
效果如图:
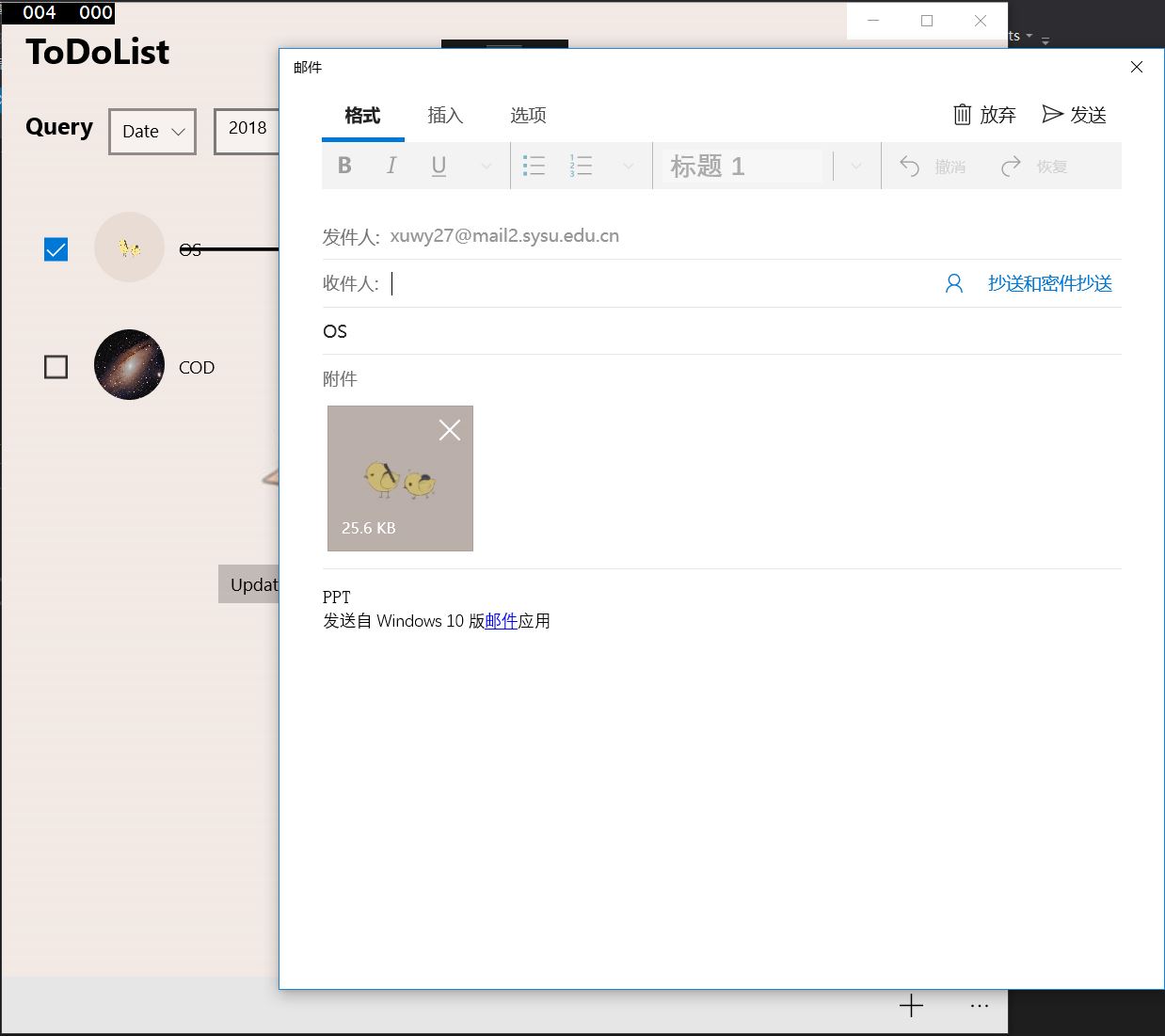
分享Share
share功能,实现将我们的 item 通过 mail 发送出去。这个功能的实现还是很简单的。代码如下:
1 | private void ShareClick(object sender, RoutedEventArgs e) { |
效果如图: